Bola memiliki koordinat x dengan nilai 0 pada frame 1
Kemudian pada frame 2 nilai koordinat x-nya berubah menjadi 1
Kemudian pada frame 3 nilai koordinat x-nya berubah menjadi 2
...
Ada beberapa Motion Tween :
- Motion Tween yang megubah posisi objek
Seperti pada contoh diatas, motion tween dapat mengubah posisi suatu objek secara periodik. - Motion Tween yang merotasi objek
Misalnya seperti roda yang berputar, dapat dibuat dengan menggunakan motion tween yang merotasi objek - Motion Tween yang mengubah besar objek
Digunakan untuk memperbesar ukuran objek secara periodik. Misalnya seperti membuat balon yang ditiup - Motion Tween untuk mengubah warna
Digunakan untuk mengubah warna objek secara periodik. Misalnya untuk effect kabut yang kelamaan hilang.
- Buat file flash dan save dengan nama sesuai keinginan.
- Klik rectangle tool atau tekan R untuk shortcutnya.
- Buat persegi atau persegi panjang dengan cara : klik pada stage > tahan sambil digeser > lepaskan klik.
- Pastikan objek persegi adalah objek drawing dengan cara menseleksinya :
Apabila objek masih berupa break apart object, jadikanlah objek drawing dengan menyeleksinya dan tekal Ctrl + G untuk merubahnya menjadi objek drawing.Object DrawingBreak Apart Object - Klik pada frame 15 pada layer 1 di timeline, lalu klik kanan dan pilih insert keyframe atau tekan F6 untuk shortcutnya.
- Pindahkan objek pada frame 15 ke tempat lain.
- Pilih frame antara frame 1 dan 15, misalnya frame 10, lalu klik kanan dan pilih create motion tween(untuk macromedia flash 8 ) untuk adobe flash cs4 pilih Create Classic Tween.
- Jika Benar, maka diantara frame 1 dan 15 akan tampak gambar panah ke kanan.
- Jalankan dengan menekan Ctrl + Enter. Maka anda akan mendapatkan objek kotak bergerak dari frame 1 ke frame 2. Untuk animasi memperbesar, buat objek kotak pada frame 15 menjadi lebih besar atau kecil.
- Untuk Membuat animasi berputar, pilih salah satu frame antara 1 sampai 15(yang ada panahnya).
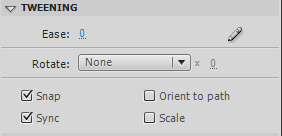
- Lihatlah pada bagian property panel bagian tween.
Untuk memutar objek searah jarum jam, ganti option rotate dengan CW untuk sebaliknya dengan CCW dan angka disebelah kanannya untuk mengatur berapa putaran yang akan dilakukan.Tween Panel Adobe Flash CS4Tween Panel Macromedia Flash 8 - Pada Property ease digunakan untuk melakukan percepatan, apabila negative akan diperlambat.
animasi, animasi sederhana, animasi flash, tutorial animasi, dasar animasi, animasi pemula, belajar animasi, tutorial flash, belajar flash, membuat animasi, motion tween, animasi motion tween, flash motion tween, animasi menggunakan motion tween







agar motion tweenya tidak looping gimana gan caranya
BalasHapuskalau mau dijadiin file swf, perlu sedikit coding, di frame terakhir kasih script caranya
BalasHapusklik frame terakhir, insert keyframe, buka panel action script (F9), terus ketik stop();
aplikasi toolnya pakai apa gan,.?
BalasHapus